Figma: You can build gorgeous, dynamic visual designs for websites and apps using Figma, a potent vector graphics editor and testing tool. Figma makes it simple to quickly define ideas, experiment with various layouts and content combinations, and iterate on your designs in real-time thanks to its straightforward interface and extensive feature set.
Figma is the tool for you if you’re a professional designer or just want to make your own graphics and prototypes. It’s very easy to pick up Figma, and in this post I’ll demonstrate how to crop photographs and extract various shapes from them, such as a circle.
Also Read:Windows Pros and Cons
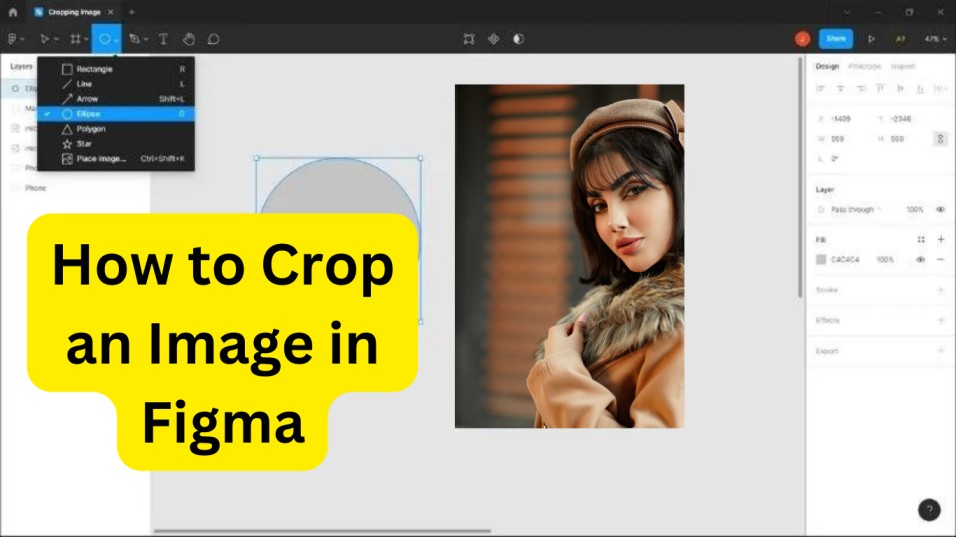
How to Crop an Image in Figma

The two ways to crop photographs in Figma are both fairly straightforward. The quickest method is to click on any blue corner icon while holding down the (Ctrl) key on the keyboard. First, make sure the target image is chosen.
The image will scale to the new proportions and may get distorted if you release (Ctrl) before clicking the mouse. When this occurs, pressing (Ctrl Z) will reverse the prior action.
I suggest switching the fill mode of an image to “Crop” to crop it. By doing this, you may compare the entire image to the clipped portion.
Cropping an image
- Double-click the image you’ve chosen. The picture properties panel will open after pressing.
- Select Crop from the drop-down menu after clicking the Fill mode.
- Your image is now surrounded by 8 blue handles. In order to move them, simply click and drag.
- When you click an image, it will move to fit the cropped area.
- To accept the changes, press the key (Enter) on the keyboard.
You can adjust the cropped image or the cropping field by double clicking on it if you’re not satisfied. The image will be retained because this activity is not harmful.
How to Crop or Cut Out a Shape in a Image

We’ll cut out shapes like circles with masks. By employing masks, we may restrict the display of an item to specific areas.
Masking is a non-destructive procedure since no elements of the layers that are being masked are altered or destroyed. This will allow you to keep the hidden areas without having to trim them to fit.
To cut out a circle in your image, follow these steps:
- Initially, make your shape. In this drawing, I’m using a circle. On the keyboard, press (O) to bring up the ellipse tool. Hold down (Shift) while drawing a complete circle. Placing the circle on the image. Stack it on top of the items you want to keep.
- Then select “Send to back” from the menu that appears when you right-click the circle. Choose the image and the circle together. Click while dragging the mouse over both of them.
- The “Use as mask” button is located at the top of the screen. To choose it, press the keyboard shortcut Ctrl Alt M.
This method can be used to generate any form, including ones that the Bezier Pen creates specifically for you. This will result in a number of masks. Double clicking on the text will allow you to change the group’s name to something more meaningful.
After pressing the lock icon to lock it in place, you cannot move the masked image at all until you unlock the group.
How do you cut a frame in Figma?

These steps can be used in Figma to cut a frame:
Navigate to the canvas where the frame is situated by opening your Figma project. By making one click on the frame you wish to trim, you can choose it. The bounding box and handles for the selected frame will be visible.
Right-click the frame you’ve chosen or enter the keyboard shortcut to:
: Ctrl + X in Windows
: Command + X on a Mac.
You can now paste the frame in another location in your Figma project or in a different design programme after it has been removed from its original location.
Adding the cut frame:
To paste the frame, right-click the canvas or the desired spot.
Use the keyboard shortcut or select “Paste” from the context menu: Windows: Ctrl + V
Apple Mac: Command + V
You can move the frame around as needed after it is put in the new location.
Remember that when you cut a frame, it disappears from its original spot, so be sure to quickly paste it somewhere else to prevent losing your work.
Also Read: List of All Special Vehicles in GTA 5
FAQ
How do you crop a shape in Figma?
The “Mask” option in the right-click menu or the keyboard shortcut Ctrl + Shift + M (Windows) or Command + Shift + M (Mac) can be used to crop a shape in Figma.
Where is the cut tool in Figma?
Instead of using the dedicated “Cut” tool in Figma, you can select multiple objects or frames and then press the Ctrl + X (Windows) or Command + X (Mac) keyboard shortcut.
How do you cut a picture frame?
By choosing the image frame in Figma and pressing the Ctrl + X (Windows) or Command + X (Mac) keyboard shortcuts, you may quickly chop it out.
How do you select and cut in Figma?
Press Ctrl + X (Windows) or Cmd + X (macOS) after choosing the item or group of items you want to cut.
Conclusion:
In conclusion, Figma makes it simple to crop photographs. Simply choose the image, click to Fill, change the default size to Crop, and then begin adjusting the size until specific areas are trimmed.
